OnPage SEO
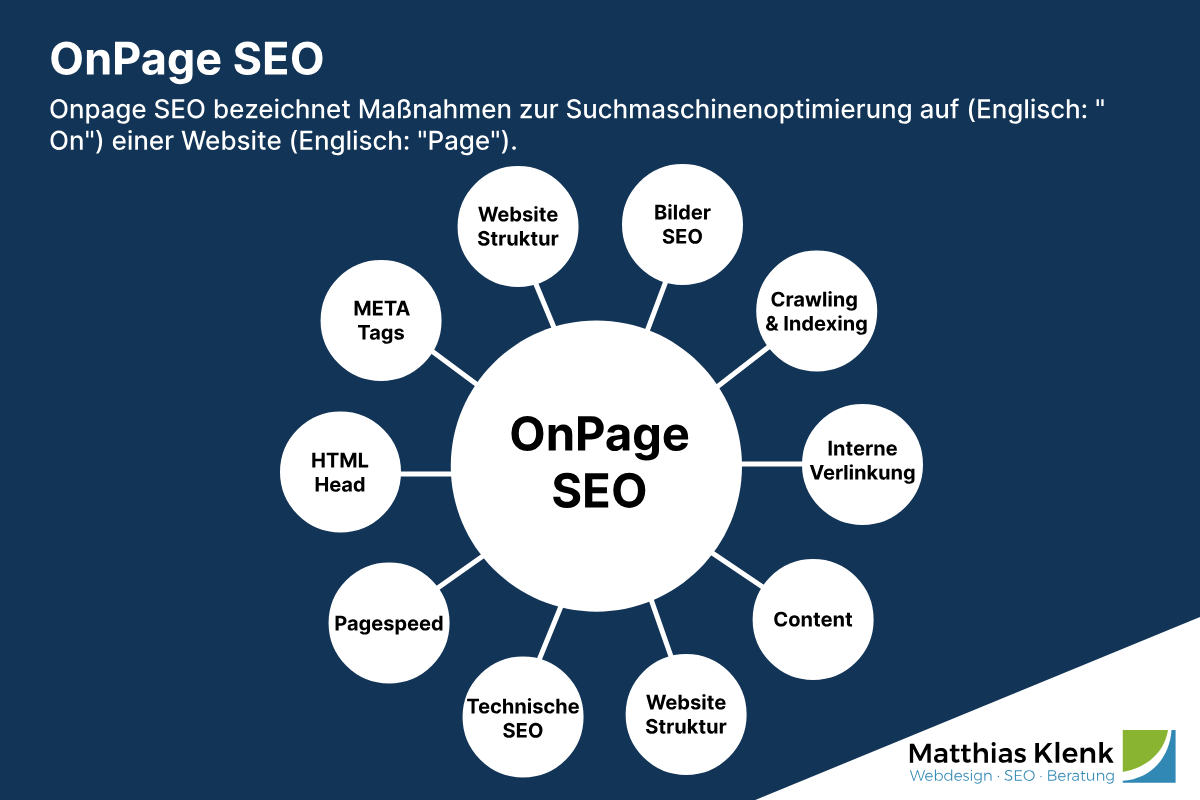
Onpage SEO bezeichnet Maßnahmen zur Suchmaschinenoptimierung auf (Englisch: "On") einer Website (Englisch: "Page").
Neben der Definition und Erklärung gehe ich hier auf die Bestandteile der OnPage SEO ein und verlinke zu weiterführenden Informationen im Glossar und zu einzelnen Leistungen.
Alternative Bezeichnungen:
- On-Page SEO
- OnPage-Optimierung
- On Page Suchmaschinenoptimierung
Was ist OnPage SEO?
Die OnPage-Optimierung bildet eine der beiden Eckpfeiler der Suchmaschinenoptimierung (SEO). Mit ihr werden technische, inhaltliche und strukturelle Optimierungen on page (= auf der Seite) durchgeführt. Optimierungen, die nicht auf der Website selbst vorgenommen werden, gehören zum Bereich OffPage SEO, dem zweiten Eckpfeiler der Suchmaschinenoptimierung.
Ziele der OnPage-Optimierung
- Optimierung der Suchmaschinenindexierung:
Durch die Einrichtung und Verbesserung der technischen OnPage-Aspekte wird sichergestellt, dass die Seite von Suchmaschine regelmäßig gecrawlt und indexiert wird. - Verbesserung der Keyword-Reichweite:
Durch die Optimierung der OnPage-Elemente können relevante Keywords identifiziert und in den Seiteninhalten strategisch platziert werden. - Optimierung der Benutzerfreundlichkeit:
Durch die Optimierung der Struktur einer Website und die Verbesserung der Ladezeiten kann die Usability verbessert werden, wodurch die Zufriedenheit der Besucher gesteigert wird. - Erhöhung der Conversion-Rate: Durch die Optimierung der OnPage-Faktoren können die Besucher dazu ermutigt werden, auf bestimmte Seiten zuzugreifen, um die Konversionsrate zu verbessern.
- Optimierung der Rankings und der Sichtbarkeit: Durch die Verbesserung der technischen und inhaltlichen OnPage-Faktoren kann die Sichtbarkeit der Seite in den organischen Suchergebnissen erhöht werden und damit die Rankings der Fokus-Keywords.
- Als SEO Freelancer unterstütze ich Ihr Team direkt und flexibel.
- Durch kontinuierliche SEO Betreuung sorge ich für regelmäßige und professionelle Optimierungen.
- Mit fundierter SEO Beratung helfe ich, potenzielle Fehler zu analysieren und zu korrigieren.
Bestandteile der OnPage SEO
Damit eine Website im Rahmen der Onpage-Optimierung erfolgreich ist, müssen viele verschiedene Faktoren berücksichtigt werden. Eine gute Usability und relevanter, einzigartiger Inhalt zu den jeweiligen Suchanfragen gehören definitiv dazu.
Zudem muss die Webseite technisch fehlerfrei sein - und schnell laden. Sie muss perfekt an die Bedürfnisse mobiler Endgeräte angepasst sein, und, damit die User sie auch finden, sollte sie über eine gute rankings in den Suchergebnisseiten (SERPs) verfügen.
Erreicht wird dies durch OnPage-Optimierung. Die Maßnahmen, die dabei ergriffen werden, umfassen nahezu alle Bereiche und Features einer Website. Selbst Optimierungen bei der Conversion Rate oder beim Bezahlvorgang sind möglich.
Einen ersten Überblick über die wichtigsten OnPage Maßnahmen liefert die folgende Übersicht.

Crawling & Indexing
Ohne Crawling kein Indexing - oder anders gesagt: die Inhalte einer Website müssen für die Crawler von Google und Co. erreichbar sein.
Ausschlaggebend für eine richtige und umfassende Indexierung sind dabei die Robots.txt, die dem Bot eine Richtung vorgibt, und die Sitemap, die dem Crawler eine einfache Übersicht liefert.
robots.txt
Die Robots.txt ist eine kleine Datei mit großer Wirkung. Sie sorgt dafür, dass sämtliche für die Öffentlichkeit bestimmten Inhalte von den Crawlern ausgelesen und damit indexiert werden können.
Einzelner Content, Ordner, Subdomains oder auch URLs mit Filter, die nicht erfasst werden soll, kann in dieser Datei ebenfalls gekennzeichnet werden. Ist diese Datei nicht im Optimalzustand, wird die jeweilige Webseite es auch niemals sein - zumindest nicht im
Google Ranking.
Sitemap.xml
Die Sitemap ist eine Auflistung aller URLs einer Webseite und deren inhaltlicher Zusammenhänge in einer maschinenlesbaren Form.
Sie kann mit wenigen Klicks in der Search Console hinterlegt werden. Unter anderem sorgt sie dafür, dass die dort hinterlegten Elemente mit einer größeren Wahrscheinlichkeit intelligent gecrawlt und indexiert werden.
Lücken oder Fehler sollten sich hier nicht einschleichen, denn sonst kann man gleich auf sie verzichten.
Crawl Budget
Bei großen, umfangreichen Webseiten (wie z.B. die eines Onlineshops) gilt es darüber hinaus, das Crawl Budget des Googlebots nicht überzustrapazieren.
Dieses wird durch einen Menge Faktoren ermittelt (
- Größe der Webseite
- Anzahl der Unterseiten
- Anzahl der Backlinks
- Fehlermenge auf der Webseite
- etc.
Eine zu tiefe Menüstruktur oder endlose Weiterleitungsketten beanspruchen das Crawl Budget nur unnötig und sollten daher einer Prüfung unterzogen und optimiert werden.
URL- und Webseitenstruktur - Wichtig für OnPage SEO & Usability
Eine einheitliche URL-Struktur und eine gute Struktur der Webseite sind ebenfalls Bestandteil des OnPage SEO.
Die OnPage Optimierungen betreffen dabei meist die folgenden Teilgebiete:
- Optimierung der URL-Länge
Hier gilt für die relevanten Seiten die Faustregel: je kürzer die URL, desto besser - denn eine lange URL kann unter Umständen die Crawlbarkeit der Seite beeinflussen. Kurze URLs haben noch weitere Vorteile: sie sind übersichtlicher und werden von Nutzern öfter geklickt und öfter geteilt. - Klicktiefe & Verzeichnistiefe
Horizontale statt vertikale Menüführung: Je weniger ein User sich durch die einzelnen Menüs klicken muss, um zu seinem Ziel zu kommen, desto besser.
Eine geringe Klicktiefe macht die Webseite für die Crawler verständlicher und schont das Crawl Budget. - Position des Keywords in der URL
Für das Ranking einer Webseite ist die Position des Keywords in der URL relevant.
So sollte das Fokus-Keywords in der URL zur besseren Orientierung der Nutzer und der Crawler verwendet werden. - Sprechende URLs und hierarchische Strukturen
Eine URL mit 15-20 Wörtern und jeder Menge Sonderzeichen ist unsexy. Zudem kann sich der User nicht an diese erinnern.
Es ist daher ratsam lediglich kleine Zahlen, klein Buchstaben und Minuszeichen (-) zu verwenden.
Die URL sollte daher aussagekräftig und hierarchisch sein, wie bei diesem Beispiel: https://www.badenova.de/privatkunden/oekostrom/oekostromtarife/.
Eine Umstellung auf eine optimale URL- und Website-Struktur fällt ebenfalls in den Bereich der OnPage Optimierungen.
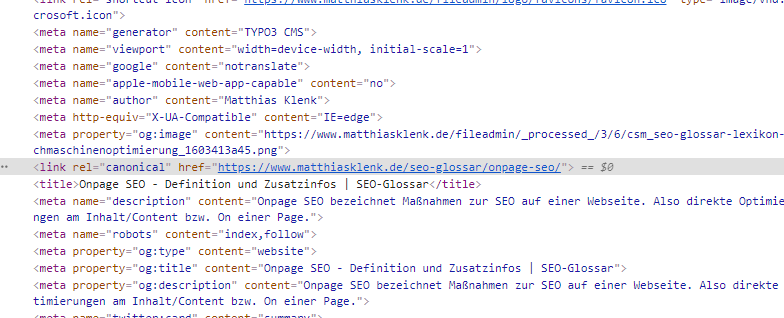
HTML Head - OnPage SEO Grundlage!
(Meta) Title / Seitentitel und Meta Description sind die ersten Elemente, mit denen User auf eine Website aufmerksam werden, da diese in den SERPs von Google als Beschreibung des zu erwartenden Contents abgebildet werden.
Sie sollten daher in ihrer Form, Länge und Inhalt den Erwartungen der User (Suchintentionen) und der Suchmaschinen gerecht werden.
Gerade bei automatisiert erstellten Texten schleichen sich hier Fehler ein, die mit SEO Maßnahmen in kürzester Zeit identifiziert und behoben werden können .
Meta Title / Seitentitel
Der Meta Title / Seitentitel gilt als einer der wichtigsten Rankingfaktoren für eine Website und sollte daher mit Bedacht gewählt werden.
Das Fokus-Keyword sollte so weit vorne wie möglich aufgeführt sein und die Länge des Title nicht mehr als 50 oder maximal 60 Zeichen umfassen (zumindest nicht bei Desktop-Webseiten).
Dass man die Länge des Titles nicht genau beziffern kann, liegt daran, dass manche Buchstaben breiter sind als andere (vgl. "W" und "i").
Title / Seitentitel bergen jede Menge Fehlerpotenzial in sich und damit auch große Optimierungsmöglichkeiten.
Meta Description
Die Meta Description ist im Vergleich zum Title kein Rankingfaktor mehr, beeinflusst aber das Klickverhalten der User. Sie sollte dem User daher bereits verraten, um welche Inhalte es sich auf der Seite handelt und dementsprechend attraktiv und knackig formuliert sein. Ist sie das nicht, wird sie optimiert. Ein CTA (Call-to-action) am Ende der Description kann helfen, die Klickrate zu erhöhen.
Die ideale Länge der Meta Description variiert zwischen 130 und 160 Zeichen (für Desktop-Webseiten).
SEO Tools können Fehler in der Meta Description identifizieren, die anschließende Optimierung des Texts erfolgt dann jedoch durch gesunden Menschenverstand gepaart mit Fingerspitzengefühl für das jeweilige Business.

Canonical Tags
Bei umfangreichen Webseiten kann es leicht passieren, dass Duplicate Content auf der Seite entsteht - also gleicher Inhalt auf unterschiedlichen URLs.
Für Suchmaschinen ist das ein Problem. Die Folge: beide Websites werden schlechter gerankt oder Google wählt eventuell die Seite aus, die gar nicht für dieses Keyword ranken sollte - beides ist seitens des Betreibers nicht wünschenswert.
Bei den OnPage Optimierungen wird daher für die jeweils richtige URL ein Canonical Tag gesetzt, der den Crawlern anzeigt, dass diese Seite bevorzugt werden soll.
Body und Text - der sichtbare OnPage SEO Bereich
Optimierungen an Body und Text spielen sich im sichtbaren Bereich einer Webseite ab - im Endeffekt also beim Content.
Dazu gehören Texte, Bilder oder Videos, aber auch formale Dinge wie zum Beispiel die Überschriftenstruktur.
Einsatz von Synonymen
Guter Content ist wichtig, die richtigen Keywords ebenso.
Aber: eine Webseite wird nicht besser gerankt, wenn das Keyword in jedem zweiten Satz wiederholt wird (siehe auch: Keyword-Stuffing.)
Am besten, ein Keyword kommt so oft vor, wie man es in einem ganz normalen Text benutzen würde. Bei häufigen Wiederholungen sollte man daher lieber auf Synonyme und themenverwandte Worte setzen.
Ob die Termgewichtung in einem zufriedenstellenden Maß eingehalten wurde, lässt sich mit der Formel WDF*IDF im Rahmen der OnPage Optimierung ermitteln.
H-Struktur
Die Überschriften wie H1, H2, H3 etc. einer Webseite sollten bestimmten Regeln folgen, damit deren Inhalt und Relevanz von den Crawlern bestmöglich ausgewertet werden kann.
Der Heading Tag kennzeichnet die Überschriften mit einem HTML Tag und definiert sie so als die Hauptüberschrift (H1) oder untergeordnete Überschriften (H2-H6).
Der H1 und der H2 fallen dabei übergeordnete Rollen zu, da diese den Text inhaltlich strukturieren und dort die relevanten Keywords genannt werden.
ALT-Attribute
Das "Alt" in Alt Attribut steht für Alternativtext und beschreibt den Inhalt eines Videos oder Bildes, das sich auf einer Webseite befindet.
Alt-Attribute erfüllen vor allem zwei Gesichtspunkte:
- Suchmaschinen können (noch) nicht ganze Videos oder Bilder perfekt auslesen und sind daher bei der Erstellung eines Rankings für die Webseite auf umschreibende Worte für diese Dateien angewiesen.
- Barrierefreiheit von Internetseiten: Alt-Attribute können von seheingeschränkten oder blinden Menschen als Audio abgespielt werden.
Daher müssen im Zuge der OnPage Optimierung auch Alt-Attribute optimiert werden , um den betroffenen Usern (und den Suchmaschinen) bestmöglichen Nutzen zu bieten.
Dateinamen von Bildern
Ganz ähnlich wie mit dem Alt Attribut verhält es sich auch bei der korrekten Benennung eines Bildes selbst. Ein Bild, das “DSC0001.jpg” oder “ich.png” heißt, ist für die Crawler von Google und Co. sinnlos und ohne Aussage.
OnPage SEO sorgt auch hier dafür, dass die Bezeichnung des Bildes größtmögliche Auswirkungen aufs Ranking der Webseite hat. Wichtige Informationen über die korrekteBenennung eines Bildes finden Sie im Artikel Bilder SEO.
Bold / Italic
Wenn Wörter im Text gefettet werden oder kursiv geschrieben, hilft das nicht nur dem Nutzer, die von ihm gesuchten Informationen möglichst schnell zu finden. Bold und italic sorgen auch bei Suchmaschinen dafür, dass Texte bestmöglich erfasst werden.
HTML Code
Der HTML Code einer Webseite ist so etwas wie das Backend einer Webseite.
Was dort in Zahlen, Ziffern und Zeichen programmiert wurde, sorgt dafür, dass eine Website so aussieht wie sie aussieht, wenn wir sie besuchen.
Er sollte daher fehlerfrei sein und so wenig wie möglich Ballast mit sich herumschleppen, der nicht gebraucht wird oder sich negativ auf die Ladegeschwindigkeit auswirkt.
Bei der OnPage Optimierung wird aus diesem Grund der Quellcode einer Webseite auf Fehler durchsucht, analysiert und durch die bestmögliche Lösung ersetzt.
Erweiterung der Inhalte
Strukturierte Daten
Strukturierte Daten helfen den Suchmaschinenanbietern dabei, eine Webseite besser auslesen und klassifizieren zu können.
Aus diesen erweiterten Daten generieren Google und Co. je nach Branche oder Suchanfrage ein visuell aufgewertetes Snippet der Webseite, das für mehr Aufmerksamkeit unter den Usern sorgt und dadurch die Chancen erhöht, die eigene Klickrate zu steigern.
Wer durch gezielte Analyse eine Nische findet, kann mit der Implementierung von strukturierten Daten überproportional profitieren. Auch dieser Bereich gehört zur OnPage Optimierung.
Interne Verlinkung
Auch die internen Links einer Webseite sind ein wichtiger Bereich des OnPage SEO. Mit ihnen wird unter anderem der Linkjuice auf der Webseite verteilt. Die Betreiber können so zusätzlichen oder weiterführenden Inhalten ihrer Webseite via Link eine höhere Wichtigkeit verleihen.
Eine kluge interne Verlinkung verbessert darüber hinaus auch die Usability einer Seite, denn sie sorgt dafür, dass die Besucher sich nicht durch Menüs und Untermenüs klicken müssen, um zu weiteren interessanten Inhalten der Webseite zu gelangen.
Wer intern gut verlinkt, erhöht übrigens auch die Verweildauer der User auf der Seite.
Technische Optimierungen - eher indirekte OnPage Optimierung
Auch bei technischer SEO geht es um die Nutzerzufriedenheit und darum, ein gutes Ranking der Webseite bei Google zu erzielen.
Denn User und Google finden nichts nerviger als langsam ladende Seiten - oder Webseiten, die auf mobilen Endgeräten nicht vollumfänglich funktionstüchtig sind.

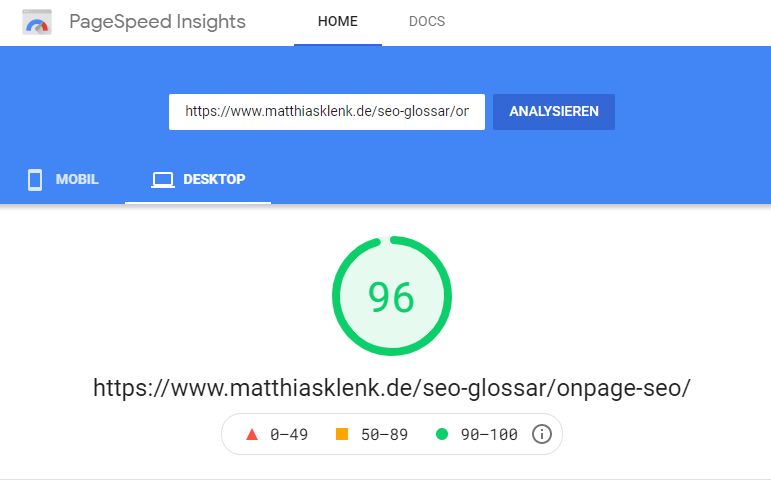
Performance, Pagespeed & Core Web Vitals
Pagespeed wird immer wichtiger. Ladezeiten von mehr als drei oder vier Sekunden sind inakzeptabel.
Wer heute Informationen im Internet abruft, will sie möglichst schnell, noch besser: sofort.
Auch die Mutter aller Suchmaschinen will das und belohnt schnelle Ladezeiten mit besseren Rankings. Die User stehen Google in diesem Punkt übrigens in nichts nach und honorieren die Webseiten-Betreiber mit niedrigen Absprungraten und besseren Conversion Rates.
Die Voraussetzungen für schnelle Ladezeiten sind schlanke Datenmengen und so wenige Server-Abfragen wie möglich.
Dasselbe gilt für die Core Web Vitals. Mit ihnen hat Google ein Instrument geschaffen, mit dem es die User Experience auf technischer Seite messbar machen will. Die Messwerte heißen LCP (Largest Contentful Paint), FID (First Input Delay) und CLS (Cumulative Layout Shift). Sie messen, wie lange es dauert, bis der Hauptcontent für den User sichtbar ist, wie schnell der User mit der Seite in Verbindung treten kann (Klick auf einen Button, Ausfüllen eines Formulars, o.ä.) und wie stabil die Seite nach dem Laden ist oder ob sie noch nach oben und unten ruckelt, während man sich bereits mit dem Inhalt beschäftigt.
Die Optimierungen an den drei Faktoren sind technisch gesehen von komplexerer Art, lohnen sich jedoch: denn schon bald sollen die Core Web Vitals zu einem Rankingfaktor für die Webseite werden.
Mobile Optimierung
Mobile First, mobile Friendliness und Mobile Optimierung sind in aller Munde.
Im Fokus stehen die Verbesserung und Erhöhung der Qualitätsstandards von Webseiten für mobile Endgeräte.
Alle Betreiber einer Webseite sind dazu angehalten, die mobilen Versionen ihrer Webseiten technisch einwandfrei und inhaltlich genauso umfangreich wie die Desktop-Varianten zu gestalten, sonst drohen Rankingverluste. Im Idealfall sollen die mobile Website und die Desktop-Website identisch sein.
Webseiten im Responsive Design sind eine Lösung, die andere lautet, in Zukunft zuerst die mobile Variante der Webseite zu gestalten.
OnPage Optimierungen in diesem Bereich sind äußerst umfangreich, da sie auf der einen Seite inhaltlicher, struktureller und gestalterischer Natur sind, auf der anderen Seite aber auch in Sachen Usability komplett neu überdacht werden müssen.
Server-Erreichbarkeit analysieren & auf SSL-Verschlüsselung umstellen
Ist der Server nicht dauerhaft verfügbar, kann in dessen Ausfallzeit auch niemand die dort hinterlegten Webseiten besuchen. Im Rahmen der OnPage Optimierung wird die Erreichbarkeit des Servers auf Ausfälle überprüft und bei längerfristigen Projekten auch kontinuierlich überwacht, um im Fall der Fälle sofort eingreifen zu können.
Ähnlich sieht es mit der SSL-Verschlüsselung der Webseite aus. Bei der Verschlüsselung einer Seite werden - vereinfacht gesagt - die Ebenen gesichert, bei denen ein Datenaustausch oder eine Interaktion mit dem User stattfindet.
Das sorgt für Sicherheit und Vertrauen. Und: Bei Google ist die SSL-Verschlüsselung sogar zum Rankingfaktor aufgestiegen. Wer seine Seite noch nicht gesichert hat, kann dies im Zuge einer OnPage Optimierung nachholen.
Content optimieren
Optimierungen des Contents bedeuten viel Arbeit, sind aber unumgänglich, wenn man mit der eigenen Seite bei Google ein gutes Ranking erzielen will.
Neben Texten gehören auch Bilder und Videos in diese Kategorie.
Optimierungen in diesen Bereichen müssen nicht im Hauruck-Verfahren durchgeführt werden, sondern sind in den allermeisten Fällen ein kontinuierlicher Prozess, der die Relevanz und Qualität der jeweiligen Webseiten-Inhalte nachhaltig steigert.
Im besonderen Fokus stehen die Texte, die stilistisch und inhaltlich auf hohem Niveau sein sollten. Zudem sollten sie auch in ihrer Länge, der vollumfänglichen Behandlung des jeweiligen Themas oder auch in ihrer Art (Liste/Tabelle oder Fließtext) optimal optimiert werden.
OnPage SEO Optimalfall: Die Webseite kontinuierlich optimieren
Obwohl sich bei der OnPage Optimierung auch kurzfristige oder einmalige Erfolge einstellen können, ist sie eigentlich ein nachhaltiger, dauerhafter Prozess.
Ziel einer jeden Website ist es, eine dem Optimalzustand nahekommende Plattform zu sein, die dauerhaft zufriedenstellend für die User und die Suchmaschinen-Crawler ist.
Natürlich spielt es dabei auch immer eine Rolle, welche Rolle und Funktion die jeweilige Webseite hat - ein Handwerksbetrieb benötigt im Normalfall weniger Optimierungsaufwand als ein aufwändig gestalteter Onlineshop.
Seiten, bei denen eine hohe Fluktuation von Produkten (wie bei Onlineshops) oder permanente inhaltliche Veränderungen auftreten (wie bei Blogs oder Newsseiten), sollten im besten Fall kontinuierlich optimiert werden, da sich sonst durch fehlende Überprüfung zu viele Fehler einschleichen, die im Endeffekt viel Traffic und Umsatz kosten können.
In Ihrem Unternehmen sind keine Kapazitäten vorhanden um OnPage SEO anzugehen? Gerne unterstütze ich Sie hierbei.


