Alt-Attribut
In diesem Glossareintrag zum Thema Alt-Attribut erkläre ist kurz, was ein Alt-Attribut ist, zeige auf warum der Alt-Text nicht nur für Suchmaschinen sinnvoll ist und zeige Beispiele für den optimalen Alt-Text.
Was ist ein Alt-Attribut?
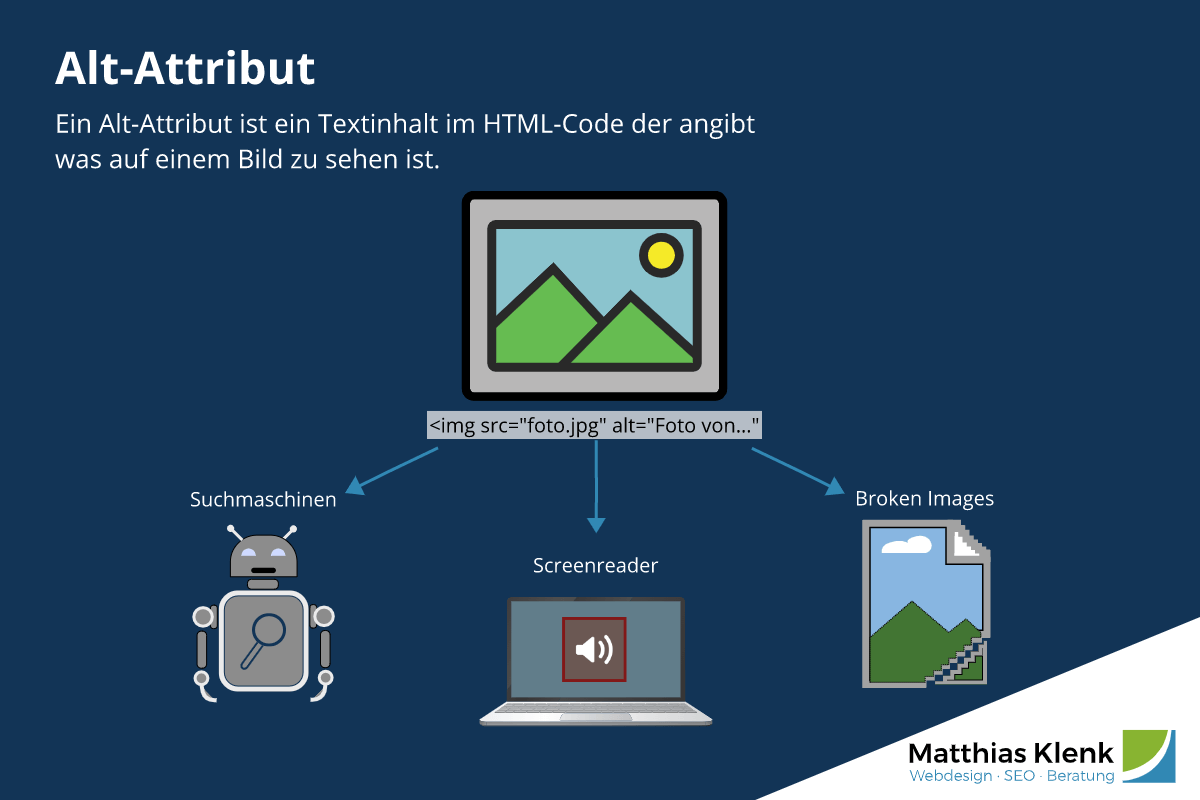
Ein Alt-Attribut ist ein HTML-Textelement, das den Inhalt eines Bildes beschreibt. Es dient drei Hauptzwecken: Es hilft Suchmaschinen, Bilder zu verstehen und zu indexieren, wird angezeigt, wenn ein Bild nicht geladen werden kann, und ermöglicht Screenreadern, den Bildinhalt für sehbehinderte Nutzer vorzulesen.
Beispiel des ALT-Attribut mit passendem Alt-Textfür nebenstehendes bzw. untenstehendes Bild im Quellcode:
<img src="Alt-Attribut.png" alt="Alt-Attribut: Definition, Nutzen, Beispiele" >

Definition Alt-Attribut
Suchmaschinen und ihre Bots können beim Crawlen von Websites sämtliche durch Text hinterlegten Daten erfassen – aber leider fehlt ihnen (noch) die Gabe, ein Bild perfekt zu „lesen“ und sinnvoll zuzuordnen.
Hier kommt das Alt-Attribut mit einem beschreibenden Alt-Text zum Einsatz.
Es handelt sich dabei um einen Text, der den Crawlern hilft, das Bild richtig einzuordnen und zu indizieren.
Wer beispielsweise in der Bildersuche von Google weit oben gerankt sein will, kommt an ihm also nicht vorbei.
Das Alt-Attribut hat jedoch noch weitere Vorteile:
1. sollten Bilder nicht geladen werden können, wird der darin hinterlegte Alt-Text angezeigt. Das hilft, damit die User nicht sofort wieder die Seite verlassen, wenn sie die gewünschten Inhalte dort nicht angezeigt bekommen.
2. Screenreader können dem User den Alt-Text vorlesen, was eigentlich auf dem Bild zu sehen wäre.
Dies ist sehr wichtig für Personen mit Sehschwächen und ist somit ein Teil der Barrierefreiheit.
Alt-Text / Attribut & SEO
Was hat der Alt-Text, bzw. das Alt-Attribut mit SEO zu tun?
Der Text im Alt-Attribut, also der Alt-Text hilft Suchmaschinen dabei den Inhalt der Bilder zu verstehen.
Ein Zusammenhang von Bild, umliegenden Text und dem Haupt-Keyword der jeweiligen Website sind daher sinnvoll.
Beispiel: Ein Bild auf einer Website zum Thema Poolüberdachungen mit dem Dateinamen image1234.jpg und einem Alt-Text mit "bild001" ist wenig sinnvoll.
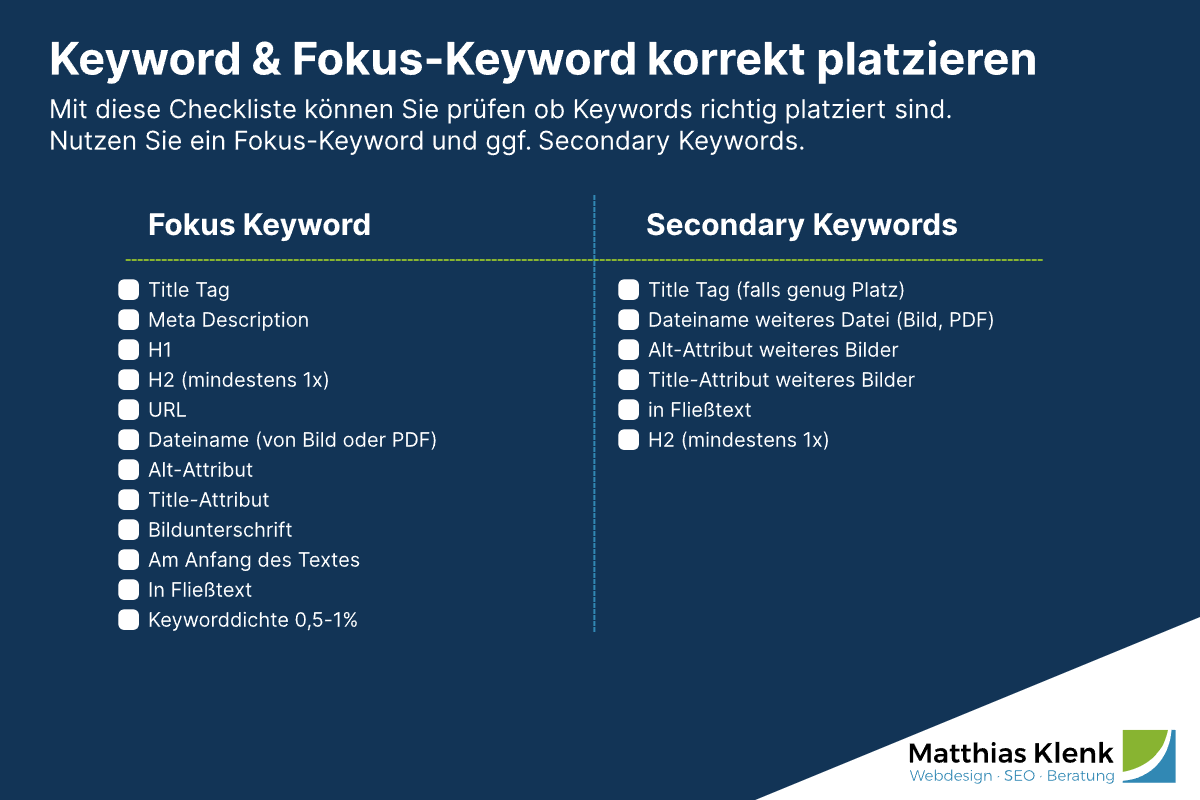
Um eine Seite auf ein bestimmtes Keyword, bzw. eine Keywordphrase zu optimieren ist es sinnvoll, das Keywords auch als Alt-Text zu verwenden.

Sie möchten Bilder und Grafiken optimieren lassen? Als Teil einer langfristigen SEO-Betreuung ist das Thema Bilder SEO enthalten.
Sie möchten unverbindlich über eine Zusammenarbeit sprechen?
Vereinbaren Sie gerne ein Erstgespräch.
Häufige Fragen
Was sollte in einem Alt-Text stehen?
Einfache Beispiele für gute und schlechte Alt-Texte:
Positiv-Beispiel: "Schwarzer Labrador springt nach einem roten Ball im Park" statt nur "Hund"
Negativ-Beispiel: "IMG_12345.jpg" oder "Bild" als nutzlose Alt-Texte
Was passiert wenn kein Alt-Text hinterlegt ist?
Es passiert erst einmal Nichts.
Sollte jedoch das Bild nicht geladen werden können, wird ein kleines Logo eines defekten Bildes angezeigt.
Zudem kann es zu Verschiebungen im Layout kommen.
Was ist der Unterschied zwischen Alt-Attribut, Alt-Text und Alt-Tag?
Die Begriffe Alt-Text, Alt-Tag und Alt-Attribut werden oft synonym verwendet, meinen aber technisch gesehen nicht genau dasselbe:
- Alt-Attribut: Das ist der korrekte HTML-Begriff. Es handelt sich um ein Attribut des -Tags, das verwendet wird, um Alternativtext bereitzustellen (z. B. ).
- Alt-Text: Das ist der Inhalt des Alt-Attributs – also der eigentliche beschreibende Text, der angezeigt wird, wenn das Bild nicht geladen werden kann oder von Screenreadern vorgelesen wird.
- Alt-Tag: Dieser Begriff ist umgangssprachlich und technisch nicht korrekt, denn „alt“ ist kein eigener Tag, sondern ein Attribut innerhalb des -Tags.
Kurz gesagt:
✅ Alt-Attribut = das HTML-Element
✅ Alt-Text = der beschreibende Text im Attribut
❌ Alt-Tag = umgangssprachlich, aber technisch falsch
Beispiel: Alt-Attribut / Alt-Text


Weiterführende Informationen
Das Alt-Attribut wird auch beim barrierefreien Zugang (Ein Wichtiger Teil der Bilder-SEO) des Internets immer wichtiger. Sehbehinderte User können sich beispielsweise mit Screenreadern oder Voicebrowsern die im Alt-Attribut (bzw. -Text) hinterlegten Texte vorlesen lassen und so die für sie nicht sichtbaren Inhalte der Bilder mittels ihrer Vorstellungskraft “visualisieren”. Diese Barrierefreiheit wird von Google übrigens auch belohnt - mit einem besseren Ranking in den SERPs.

