Bilder-SEO
In diesem Beitrag geht es darum wie durch Bilder-SEO ein besseres Ranking für Bilder und Grafiken in Suchmaschinen und deren Bildersuche wie Google und Bing und Co. erreicht werden kann.
Zudem wird auf Grundlagen, Dateinamen den Rankingfaktor Core Web Vitals und weitere Details zur Optimierung der Bilder eingegangen. Abschließend stelle ich noch eine Bilder-SEO Checkliste zum Abarbeiten und zur Optimierung von Bildern bereit.

Was bedeutet Bilder SEO?
Bilder SEO hat das Ziel, eine Bilddatei gut zu ranken. Dabei gibt es wie beim OnPage SEO verschiedene Ebenen, die man optimieren sollte. Beim Bilder SEO sind dies die sichtbare Ebene, die Metaebene sowie die Bildebene. Das Ziel ist es direkt in den SERPs oder in der Google Bildersuche Top-Rankings zu erhalten.
Warum ist Bilder SEO wichtig?
Mit Bilder SEO kann Einfluss auf die eigene Sichtbarkeit, die Click-through-rate, das Ranking und die Traffic-Zahlen einer Website genommen werden.
Bilder sind neben dem Text ein wichtiger Bestandteile jeder Webseite. Für Onlineshops sind sie sogar von elementarer Wichtigkeit. Ihr Aussehen und ihre Qualität haben großen Einfluss auf unser Kauf- und Klickverhalten.
Gute Bilder werden daher immer wichtiger. Und damit auch Bilder SEO: denn was nicht gut rankt und nicht gesehen wird, wird auch nicht gekauft oder geklickt.
Grundlagen der Bilder SEO
Suchmaschinen erkennen Bilder durch die Fortschritte im Bereich der künstlichen Intelligenz immer besser. Doch auf heutigem Stand reicht diese noch nicht aus, um Bilder genau zu erfassen und zu indexieren.
Daher muss man bei der Suchmaschinenoptimierung den Crawlern Informationen bereitstellen, mit denen sie die Inhalte der Bilder richtig einordnen können.
Tipps zu Dateiformat, Dateigröße, Auflösung, Bildquelle, etc
Technische Voraussetzungen für ein gutes Ranking des Bildes:
- Das richtige Dateiformat (z.B. JPG/JPEG, PNG, GIF, BMP, WebP oder SVG)
- Die passende Dateigröße (ca. 150 kB)
- Die richtige Bildgröße (Richtgröße ca. 300 Pixel)
- Das beste Bildformat (quer, am besten im 4:3-Format)
- Angaben zur Bildquelle (möglichst thematisch relevante Ordnerstruktur verwenden wie.z.B. www.matthiasklenk.de/fileadmin/logos/objego-logo-SEO-Freelancer.png)
- Der perfekte Ort des Bildes auf der Webseite (am besten above-the-fold)
Um Bilder im Google-Ranking weit vorne zu platzieren, müssen diese jedoch auch richtig benannt werden.
Der perfekte Dateiname, Alt-Text und Title Tag
Das Wording bei Dateiname, Alt-Text und Title Tag muss perfekt gewählt werden, damit das Bild weit vorne in der Bildersuche von Google gerankt wird. Vor allem inhaltlich gibt es hier eine Menge wichtiger Details, die beachtet werden müssen.
Dateinamen
Der Dateiname spielt eine sehr große Rolle für das Ranking in der Bildersuche. Er sollte so aussagekräftig wie möglich sein und das Hauptkeyword möglichst weit vorne im Namen verwenden.
Der Dateiname ist ein wichtiger Faktor für Google, Bing und Co., wenn diese das Thema der Webseite ermitteln und das Bild in den Kontext einordnen.
Ein Bild das “img-20210804.jpg” heißt, sagt nichts aus und kann von Google nicht zugeordnet werden. Formal sollte man beim Dateinamen Umlaute und Sonderzeichen vermeiden. Einzelne Begriffe sollten per Bindestrich/Minuszeichen miteinander verbunden werden. Beispiel: “sneaker-adidas-gruen.jpg”
Schlecht: img-20210804.jpg
Besser: sneaker-adidas-gruen.jpg
Alt-Attribut
Das Alt-Attribut hatte früher lediglich die Funktion, ein Bild zu beschreiben, falls dieses aus technischen Gründen nicht angezeigt werden konnte.
Heute kann das Alt-Attribut viel mehr: es hilft den Crawlern, den Bildinhalt zu verstehen und thematisch einzuordnen. Daher sollte im Alt-Text das Fokus-Keyword, möglichst weit vorne enthalten sein und der Inhalt des Bildes beschrieben sein.
Menschen mit eingeschränkter Sehkraft können sich so das Bildmotiv über einen Sprachassistenten vorlesen lassen. "Audi Q6 2025 - Interieur" ist ein guter Alt-Text, "Image001" dementsprechend schlecht..
Faustregel für einen guten Alt-Text: Fokus-Keyword + Was auf dem Bild zu sehen ist.
Schlechtes Alt-Attribut: Image001
Besseres Alt-Attribut: Audi Q6 2025 - Interieur
Faustregel für einen guten Alt-Text: "Keyword + Was auf dem Bild" zu sehen ist.
Title-Tag
Der Title-Tag bietet den Crawlern zwar nur eine weitere, nachgelagerte Bewertungsmöglichkeit, ist aber wichtig für die Usability.
User können sich diesen zum Beispiel mit einem Mouse-Over anzeigen lassen. Daher sollte auch beim Title ein favorisiertes Keyword eingebunden werden.
Sollte das Bild verlinken, wird der Titel zudem als Linktext verwendet.
Bildbeschreibungen und Bildunterschriften:
Bildbeschreibungen und Bildunterschriften (Captions) sollten in unmittelbarer Nähe zum Bild selbst platziert werden und ebenfalls das Keyword beinhalten.
Textblöcke zu Produktdetails oder erweiterte Beschreibungen zu den im Bild genannten Inhalten sollten im Umfeld der abgebildeten Datei sein und diese im Idealfall umfließen oder einrahmen. Die in der Absatzüberschrift (H2) und im Text aufgeführten Keywords helfen Google, das Bild besser einordnen und damit auch ranken zu können.
Separate Bilder-Sitemap zur besseren Indizierung einreichen!
Um die Indizierung von Bildern zu verbessern, können alle Bild-URLs zusätzlich noch in einer separaten XML Sitemap in der Google Search Console hinterlegt werden.
Bilder-SEO funktioniert nur, wenn alle Inhalte optimal aufeinander abgestimmt sind!
Gute Suchmaschinenoptimierung hat immer einen Plan bzw. eine SEO-Strategie - vom Großen und Ganzen bis zu jeder einzelnen Unterseite. Darum sollten Meta-Title, URL, H1- und H2-Überschriften, Fließtexte und auch die Alt-Attribute und Dateinamen von Bildern thematisch miteinander harmonieren und sich im Idealfall über die eingesetzten Keywords ergänzen.
Achten Sie stets darauf, dass die Bilder, die Sie einbinden, thematisch wirklich zu den restlichen Inhalten der Webseite passen und Keywords enthalten.
Tipp: Auf den roten Faden achten, damit Bilder SEO seine Kraft entfalten kann!
Bilder-SEO: Sinnvolle Zeichen für Dateinamen?
Beim Thema Bilder-SEO sollte für die Indexierbarkeit und eine fehlerfrei Darstellung bei den Dateinamen lediglich auf folgende Zeichen gesetzt werden:
- kleine Buchstaben (ohne Umlaute)
abcdefghijklmnopqrstuvwxyz - Zahlen
0123456789 - Als Sonderzeichen leidiglich ein Bindestrich
-
Nicht zu verwenden in den Dateinamen der Bilder:
- Sonderzeichen (%&$ ...),
- Leerzeichen ( ),
- Umlaute (äöü ...)
- Bustaben mit Accents (è ...)
Core Web Vitals: Bilder-SEO macht die Seite schneller
Mit der Einführung der Page Experience als Rankingfaktor Mitte 2021 sind die Core Web Vitals wichtiger denn je geworden.
Dateigröße
Gerade aufgrund der zunehmenden Abfragen über mobile Endgeräte ist eine kurze Ladezeit von Bildern daher sehr wichtig. Der Page Speed einer Seite lässt sich beispielsweise optimieren, indem man hochauflösende Bilder auf eine Dateigröße von etwa 150 kB komprimiert.
Die Optimierung von Bilder für Suchmaschinen wie Google geht aber weit über die reine Arbeit am Bild hinaus. Auch technische Maßnahmen wie die Implementierung von Lazy Loading sorgen dafür, dass Webseiten schneller laden.
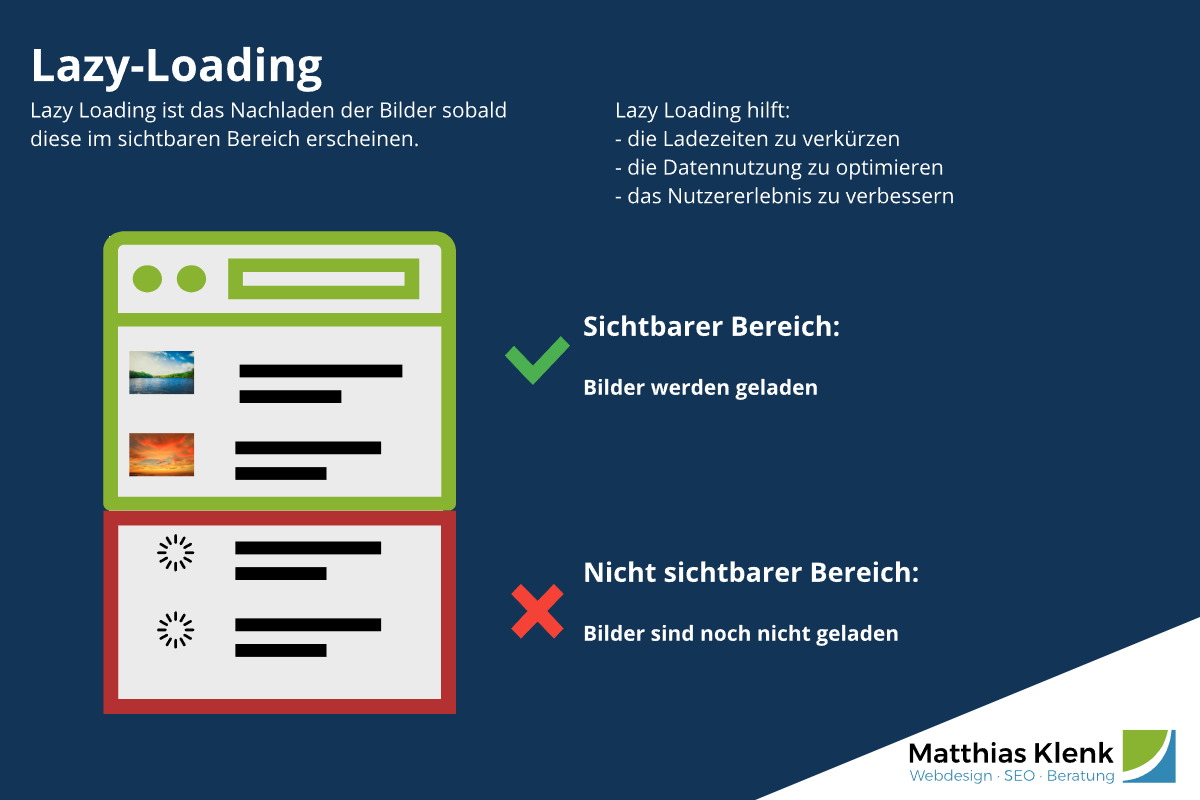
Lazy Loading
Der Begriff Lazy Loading selbst mag ein wenig irreführend sein, bedeutet aber nur, dass nicht benötigte Bilddaten oder andere Inhalte nachgelagert geladen werden. Nämlich immer dann, wenn der User sie in den sichtbaren Bereich seines Screens scrollt.
Auch das erhöht den Page Speed, weil zunächst nur die Inhalte für den User bereitgestellt werden müssen, die im Bereich Above-the-fold liegen.
Verschieden Dateigrößen
Ebenfalls in den technischen Bereich fällt die Nutzung des src-Attributs. Mithilfe des srcset kann Browsern mitgeteilt werden, dass Bilder in verschiedenen Größen zur Verfügung stehen. Auf den mobilen Endgeräten der User wird dann das Bild ausgespielt, das von der Auflösung und der Screengröße am besten passt.
Der Effekt sorgt für schnellere Ladezeiten, weil unnötig große Bilddateien, die eventuell für Desktop-Rechner angelegt wurden, nicht geladen werden müssen.
Einen schönen Nebeneffekt hat die Nutzung des src-Attributs ebenfalls noch: dreht man sein Handy vom Hoch- aufs Querformat oder andersrum, mussten Bilder früher angepasst, d.h. neu geladen werden. Mit dem Einsatz des srcset entfällt auch dies und schont so die Nerven der User.
Interne Verlinkung sorgt für bessere Rankings
Auch bei der internen Verlinkung von Bildern gibt es Optimierungsmöglichkeiten, die für ein besseres Ranking bei der Google Bildersuche sorgen können.
Eine starke, wenn auch nicht übertriebene, interne Verlinkung, ganz egal, ob hart oder über Thumbnails hilft immer. Oder auch die mehrfache Verwendung des Bildes auf der Webseite mit identischen Meta-Angaben.
Im Gegensatz zu Duplicate Content bei Texten oder anderen Inhalten wird dies bei Bildern im Ranking sogar eher begünstigt.
Wenn Sie Bilder auf Social Media Plattformen oder im Netz mit anderen teilen, ist das natürlich ebenfalls förderlich.
Jedes Bild, das an anderer Stelle noch mal verwendet wird, punktet für Sie.
Bilder SEO mit strukturierten Daten für Rezepte, Produkte etc.
Bestimmte Bilder können mit strukturierten Daten gekennzeichnet werden. Diese helfen Google, die Bilder noch besser auslesen und zuordnen zu können. Zum anderen werden die Bilder so aber auch in der normalen Google-Suche präsentiert, was sie optisch auffallender und damit auch interessanter für die Suchenden macht.
Bekannt sind vor allem Produktabbildungen bei einer Kauf-Intention des Users oder Bilder von Rezeptseiten. Aber auch für Bewertungen oder Veranstaltungen steht dazu ein spezielles Markup zur Verfügung, das man unbedingt nutzen sollte, wenn man bei der Bildersuche besser ranken will.
Die Allgemeinen Richtlinien Googles für Strukturierte Daten geben zu diesem Thema viele nützliche Tipps und Hinweise.
FAZIT: Bilder SEO ist mehr als nur DATEINAME.jpg
Bilder SEO wirkt sich nicht nur auf einzelne Bilder aus, die man den Suchmaschinen in optimierter Form zur Verfügung stellt. Jedes optimierte Bild auf der eigenen Webseite bringt auch den gesamten Webauftritt im Ranking ein Stück nach vorne.
Genauso umfassend wie die Wirkung von Bilder SEO sind auch deren Einsatzgebiete. Egal, ob es sich dabei um technische Aspekte handelt, um die bestmögliche Indizierung der Bilder oder um hohe Sichtbarkeit in den SERPs.
Bilder für Google zu optimieren, sorgt für zusätzlichen Traffic und Conversions auf Ihrer Seite und sollte fester Bestandteil Ihrer Strategie im Online-Marketing sein.
Die Optimierung Ihrer Bilder und Grafiken wächst Ihnen über den Kopf? Sie möchten Ihre Bilder lieber professionell optimieren lassen?
Sie möchten unverbindlich über eine Zusammenarbeit sprechen?
Vereinbaren Sie gerne ein Erstgespräch.
Bilder-SEO Checkliste
Hier noch eine einfache Bilder-SEO Checkliste zum direkten Überprüfen der Bilderoptimierung:
- Alt-Text einfügen
Schreiben Sie kurze, beschreibende Alt-Texte, die den Inhalt des Bildes erklären und das die Keywords bzw. das Hauptkeyword enthalten (z.B. "Unternehmensberatung Frankfurt"). - Bilder komprimieren
Verwenden Sie Tools wie TinyPNG oder ImageOptim, um die Dateigröße ohne Qualitätsverlust zu reduzieren und die Ladezeiten zu verbessern. - Passende Dateinamen verwenden
Nutzen Sie beschreibende und keyword-relevante Dateinamen (z.B. "change-management-beratungsgespraech.jpg" statt "IMG123.jpg"). - Responsive Bilder einfügen
Achten Sie darauf, dass Ihre Bilder auf verschiedenen Bildschirmgrößen gut dargestellt werden (srcset und sizes nutzen, um Bilder für unterschiedliche Bildschirmgrößen anzupassen). - Bilder kontextuell passend zum Text verwenden
Achten Sie darauf, dass das Bild in direktem Zusammenhang mit dem Text steht, um Relevanz für Suchmaschinen und Nutzer zu steigern. - Bild und Text aufeinander abstimmen
Verwenden Sie das Hauptkeyword des Textes auch in der Bildbeschreibung (Alt-Text, Dateiname), um die inhaltliche den Kontext zwischen Bild und Text zu stärken. - Ladezeit überprüfen
Stellen Sie sicher, dass die Bildladezeit durch Tools wie Google PageSpeed Insights oder Lighthouse geprüft und optimiert ist. - Lazy Loading nutzen
Implementieren Sie Lazy Loading, um Bilder erst zu laden, wenn sie im sichtbaren Bereich erscheinen. Das reduziert die anfängliche Ladezeit der Seite. - Bilder für Retina-Displays optimieren
Laden Sie Bilder in doppelter Auflösung hoch und verwenden Sie srcset, um sicherzustellen, dass sie auf Retina-Displays scharf erscheinen. - Bildgröße im HTML/CSS festlegen
Geben Sie die Breite und Höhe der Bilder im HTML oder CSS an, um das Layout stabil zu halten und ein Layout-Shift (Cumulative Layout Shift) zu vermeiden. - Exakte Abmessungen verwenden
Laden Sie Bilder nur in der tatsächlich benötigten Größe hoch, um unnötig große Bilder zu vermeiden. - Bildrechte beachten
Achten Sie darauf, dass Sie die nötigen Rechte an den verwendeten Bildern besitzen und diese korrekt lizenziert sind. - Passende Bildformate wählen
Verwenden Sie JPEG für Fotos und PNG für Grafiken mit Transparenz. WebP ist eine gute Wahl für kleinere Dateigrößen bei gleichbleibender Qualität. - Bilder-Sitemap für hinzufügen
Fügen Sie Bilder zur XML-Sitemap hinzu, um Google und anderen Suchmaschinen die Indexierung der Bilder zu erleichtern. - Bildunterschrift (Captions) hinzufügen
Wenn sinnvoll, fügen Sie eine kurze Bildunterschrift hinzu. Bildunterschriften werden oft von Nutzern gelesen und können zur SEO beitragen. - Bildtitel verwenden
Ergänzen Sie einen Bildtitel (title-Attribut) für Nutzer, um zusätzliche Informationen zum Bild zu bieten (optional, aber hilfreich).