H1, H2, H3 - SEO Überschriften
keine Designelemente
In diesem Beitrag geht es um die Wichtigkeit der Überschriften aus SEO-Sicht und warum Überschriften wie H1, H2 und H3 nicht als "Designelemente" verwendet werden sollten!
Auf dieser Seite:
- Überschriften richtig verwenden
- Überschriften in CMS
- Überschriften nicht als Designelemente nutzen
- Sinnvolle SEO-Überschriftenstruktur sollte daher wie folgt aussehen
- Beispiel einer optimalen Überschriftenstruktur
- H1, H2, H3 und andere Überschriften sollten mit Layout und SEO vereinbar sein
- Weiterführende Informationen
- Fragen, Antworten und Tipps
- Ihr Ansprechpartner
Überschriften und eine sinnvolle Strukturierung von Inhalten ermöglichen ein erleichtertes Lesen. Sowohl für Suchmaschinen als auch für Besucher und potenzielle Kunden.
Nicht nur in Zeitungsartikeln und Magazinen ist ein sinnvoller Einsatz von Überschriften und Zwischenüberschriften ratsam.
Ein Zeitungsartikel ohne Einleitung, Hauptteil mit Zwischenüberschriften und Schluss sieht nicht nur komisch aus, sondern ist auch schwerer zu verstehen - So auch für Suchmaschinen wie Google, Bing und Co.
SEO-Überschriften richtig verwenden
Eine kurze Übersicht, wie SEO-Überschriften richtig verwendet werden sollten:
| Verwendung | Danach möglich | |
|---|---|---|
| H1 | einmalig | H2 |
| H2 | Nach Sinn | H3 |
| H3 | Nach Sinn | H4 |
| H4 | Nach Sinn | H5 |

SEO Überschriften in CMS
Probleme durch Plugins & Extensions
Der Markt für Plugin, Extensions und Erweiterungen für diverse CMS ist groß. Viele Programmierer sehen ein Problem und erstellen hierfür eine Lösung. Prinzipiell ein sehr gutes System.
Aber wo liegt das Problem?
Am Beispiel eines WordPress Slider Plugins möchte ich kurz erklären, wo hier der Fehler im "System" liegt.
- Der Programmierer möchte den Slider schön, groß und bunt above the fold platzieren.
- In seinen Augen ist das die perfekte Stelle für eine H1 Überschrift.
- Damit die Überschriften von Slider 2, 3 und 4 nicht ganz so groß sind entscheidet er sich hier für die Überschriften H2, H3 und H4
- Für die Webseite des Programmierers funktioniert der Slider einwandfrei, denn er nutzt Sie nach dem o.g. Schema.
Nun nutzt ein User das Plugin mit Theme XY
- Nach der Installation erstellt er diverse Slider. Die Einbindung funktioniert problemlos.
- Einige der etwas längeren "Überschriften" im Slider erscheinen dem User zu groß. Daher wählt er H4.
- Für die mittelgroße Überschrift wählt er die H3.
- und so weiter...
- Da der Nutzer nun denkt, dass Thema "Überschrift" geklärt zu haben
Aber damit liegt er natürlich falsch....
SEO-Überschriften sollten nicht als Designelemente verwendet werden
Auch wenn es einfach ist durch einen Klick auf "h1" eine große, dicke Schriftart auszuwählen ist es aus Sicht professioneller SEO wenig sinnvoll.
So kann bspw. das CSS angepasst werden, um der h1 eine CSS-Klasse hinzuzufügen.
"Beispiel Original"
h1{
color: #123456;
font-size:2em;
text-align:center;}"Beispiel mit Lookalike"
h1,Nun kann im Code für ein Span .h1looklike verwendet werden, ohne dass hierfür eine "echte h1" verwendet wird!
.h1-lookalike{
color: #123456;
font-size:2em;
text-align:center;}
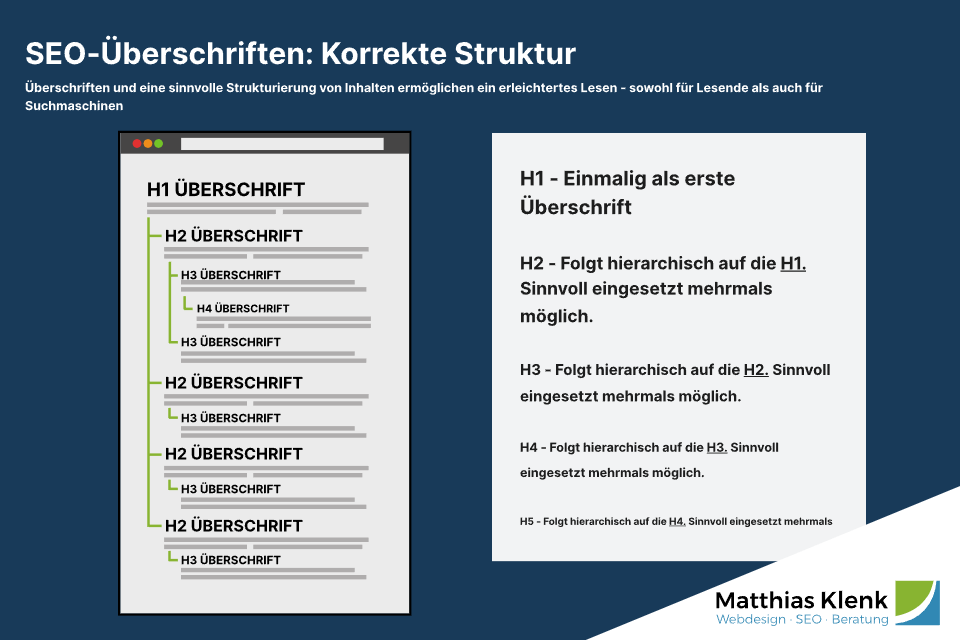
Eine sinnvolle SEO-Überschriftenstruktur sollte daher wie folgt aussehen
- H1 (EINMALIG)
- H2 (Sinnvoll eingesetzt gerne mehrmals)
- H3 (Folgt hierarchisch auf die H2; Sinnvoll eingesetzt gerne mehrmals)
- H4 (Folgt hierarchisch auf die H3; Sinnvoll eingesetzt gerne mehrmals)
- ...
Optimale Überschriftenstruktur (Beispiel):
H1
-H2
--H3
--H3
-H2
--H3
---H4
---H4
---H4
----H5
--H3
---H4
-H2...
H1, H2, H3 und andere Überschriften sollten mit Layout und SEO vereinbar sein
Sollten Sie eine Webseite erstellen lassen sind in der Regel mehrere Parteien beteiligt. Während Designer, UX-ler und UI-ler auf die Nutzerfreundlichkeit und eine ansprechende Optik achten, wird aus SEO-Sicht eher auf die Technik geachtet.
Hier kann der o.g. SEO-Tipp mit den CSS-Lookalikes für beide Parteien eine gute Möglichkeit sein um an Ihre jeweiligen und gemeinsamen Ziele zu kommen.
Sie benötigen Hilfe mit der Überschriftenstruktur? Als SEO-Freelancer stehe ich Ihnen gerne zur Verfügung.
Sie möchten unverbindlich über eine Zusammenarbeit sprechen?
Vereinbaren Sie gerne ein Erstgespräch.
Weiterführende Informationen
Fragen, Antworten und Tipps zu H1, H2, H3 Überschriften und SEO
Wie erkenne ich, ob eine Überschrift verwendet wurde?
Nutzen Sie die Developer Tools Ihres Browsers. Meistens erreichbar über die Taste F12. Suche Sie dann im Quellcode nach dem Begriff und überprüfen Sie ob <h1> oder <h2>... davor steht...
Möglich ist ebenfalls etwas wie <h1 class="headline". Aber relevant sind lediglich die ersten drei Zeichen, um zu erkennen, ob es sich um eine Hx handelt.
Tool zum Auslesen der Überschritfen:
Oder nutzen Sie die einfache Erweiterung "Detailed SEO Extension" für Chrome, Firefox und Co.. Zu finden unter: https://detailed.com/extension/
Können Überschriften in der Navigation oder im Footer verwendet werden?
Es sollte vermieden werden in der Navigation, der Sidebar, dem Footer (oder auch anderen Elementen) Überschriften zu verwenden. Nutzen Sie hierzu einfach CSS-Klassen, um die Formatierung anzupassen.
Wie viele H1 Überschriften sollten pro Seite verwendet werde?
Eine. Nicht mehr und nicht weniger!
Was passiert, wenn die Überschriften nicht korrekt verwendet werden?
Sollte die Überschriftenstruktur nicht sinnvoll sein, macht man damit das Auslesen der Inhalte für Suchmaschinen schwieriger, da diese dadurch die Wichtigkeit der einzelnen Inhalte nicht einwandfrei zuordnen können.

Kurzfassung: H1, H2, H3 für SEO verwenden und NICHT als Designelemente
- Überschriften (H1, H2, H3 ...) nicht verwenden ohne an die Seitenstruktur zu denken!
- Überschriften-Lookalikes können helfen!

